markdown语法编写博客文章
Markdown是一种可以使用普通文本编辑器编写的纯文本标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。读者在阅读该文章时如果还没搭建自己的个人博客,可以尝试阅读使用hexo搭建个人博客并部署到github文章【推荐使用 typora 编辑器】
1.斜体和粗体
代码:
1 | *斜体* 或者_斜体_ |
显示效果:
这是斜体 或者 这也是斜体
这是粗体
这是加粗斜体
这是删除线
2.分级标题
代码:
1 | # 一级标题 |
显示效果:
这是一个一级标题
这是一个二级标题
这是一个三级标题
这是一个四级标题
这是一个五级标题
这是一个六级标题
3.超链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式,行内式一般使用较多。
①行内式代码:
1 | 语法:[链接文字](链接地址 "链接标题") |
显示效果:
②参考式代码:
1 | 语法:[链接文字][链接标记],,,然后在文档的任意地方写上:[链接标记]:链接地址 "链接标题" |
显示效果:
③自动链接:
1 | 语法:Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,通过使用<>来把链接地址括起来, |
显示效果:
https://wooyee-ldq.github.io/2019/07/30/markdown语法编写博客文章/
123456@qq.com
4.锚点
在网⻚中,锚点其实就是⻚内超链接,也就是链接本文档内部的某些元素,实现当前⻚面中的跳转,也就是对当前页面某个位置的定位,通过锚点可以快速定位到当前页面的某个位置,常用于类似置顶功能。
代码:
1 | 语法:标题后面{#锚点} (注意: Markdown Extra 只支持在标题后插入锚点,其它地方无效。) |
显示效果:
1. 标题
占位…
占位…
占位…
占位…
占位…
占位…
占位…
占位…
占位…
占位…
占位…
占位…
跳转到1.标题
5.列表
①无序列表:使用 * , + , - 来表示无序列表(符号后面空格)
代码:
1 | * 无序列表一 |
显示效果:
- 无序列表一
- 无序列表二
- 无序列表三
②有序列表:使用数字接着一个英文句点来表示(. 号后面要空格)
代码:
1 | 1. 有序列表一 |
显示效果:
- 有序列表一
- 有序列表二
- 有序列表三
③定义型列表:定义型列表由名词和解释组成,第一行写定义,紧接第二行写解释,第二行解释使用 :号后一个tab键后开始写解释。
代码:
1 | 定义型列表 |
显示效果:(要在网页才看得出,在typora编辑器无效果显示)
- 定义型列表
- 定义型列表由名词和解释组成,第一行写定义,紧接第二行写解释
- markdown
- 轻量级文本标记语言,可以转换成html,pdf等格式
④列表缩进:列表项目标记一般在行的最左,但也可以缩进(最多三个空格)
代码:
1 | * 山水之间,轻舟绿水,渔家烟火,一樽醉夕阳。山是殇,水是随。 |
显示效果:
- 山水之间,轻舟绿水,渔家烟火,一樽醉夕阳。山是殇,水是随。
随缘自是不语,离殇也罢,蜀道若不难,何来水穷处?
心向往之,然高山仰止。
- 随风奔跑,那是一个追风的少年。倒是放风筝的孩童,追着风筝跑,做个追风筝的孩子。
当风筝飞上天空,迎着微风抬头看着风筝越飞越高。天空上的风筝越来越小,经过的追风
少年也不禁看了看天,错过身的时候心里在想:这云好漂亮啊!却恰巧看见孩童扯了扯手
中的线,深谙原来还有一线牵连。
- 月挂东岭,把书话复习。晚来风急,一场落花雨。忆古城长桥,杨柳
垂绦,春风十里,沾衣欲湿,柳风杏雨。纵是潜别 离,也教梨花带雨。
如今不得语,唯有暗相思。一日不思量,也攒眉千度。
⑤包含段落的列表:添加的段落必须以四个空格或者一个制表符开头
代码:
1 | + 山水之间,轻舟绿水,渔家烟火,一樽醉夕阳。山是殇,水是随。 |
显示效果:
山水之间,轻舟绿水,渔家烟火,一樽醉夕阳。山是殇,水是随。
随缘自是不语,离殇也罢,蜀道若不难,何来水穷处?
心向往之,然高山仰止。随风奔跑,那是一个追风的少年。倒是放风筝的孩童,追着风筝跑,做个追风筝的孩子。
当风筝飞上天空,迎着微风抬头看着风筝越飞越高。天空上的风筝越来越小,经过的追风
少年也不禁看了看天,错过身的时候心里在想:这云好漂亮啊!却恰巧看见孩童扯了扯手
中的线,深谙原来还有一线牵连。月挂东岭,把书话复习。晚来风急,一场落花雨。忆古城长桥,杨柳
垂绦,春风十里,沾衣欲湿,柳风杏雨。纵是潜别 离,也教梨花带雨。
如今不得语,唯有暗相思。一日不思量,也攒眉千度。
⑥包含引用的列表:引用标记 > 需要缩进
代码:
1 | * 包含引用的列表 |
显示效果:
- 包含引用的列表
引用一
引用二
⑦包含代码区块的列表:代码区块需要缩进两次,就是 8 个空格或是 2 个制表符
代码:
1 | * 一个列表项包含一个列表代码区块 |
显示效果:
- 一个列表项包含一个列表代码区块
<这里写代码>
⑧注意特殊格式:数字句点空白(空格) 这样的格式开头,要在句点( . )前加上 \ 来转义
代码:
1 | 1. 未加 \ 的例子 |
显示效果:
- 未加 \ 的栗子
2.添加 \ 的栗子
6.引用
语法:在被引用的文本前加上 > 符号
代码:
1 | >这是一个有两段的的引用 |
显示效果:
这是一个有两段的的引用
第一段的文字
第一段的文字第二段的文字
第二段的文字
或者:
这是一个有两段的的引用
第一段的文字
第一段的文字
第二段的文字
第二段的文字
引用的多层嵌套
代码:
1 | >请问怎么用markdown编写博客文章?——小白 |
显示效果:(把 > 的数量排列从多到少就是平常的嵌套)
请问怎么用markdown编写博客文章?——小白
可以自己看这个教程学习的呢,亲!——新手
谢谢,这个教程看起来很不错!——小白
引用其他要素:标题、列表、代码区块等…
代码:
1 | > * 第一行列表项 |
显示效果:
- 第一行列表项
- 第二行列表项
下面是一些代码:
printf("Hello World !");
7.插入图像
语法:图片的创建方式与超链接相似,也有行内式和参考式两种写法。
行内式语法:
参考式语法:在要引入图片的地方写![图片alt][标记]和在文档最后写[标记]:图片地址 “title”
以上两种方式为markdown的语法形式,但在hexo 3.x版本中使用存在问题,详情可以参考hexo官方给出的使用说明资源文件夹 ,这里不再细讲,直接给出hexo的语法和示例。
使用标签插件引入资源:(只适用于hexo框架编辑文章,否则要使用上面markdown的语法)
1 | {% asset_path slug %} |
有关标签插件的使用方法,读者可以参考官方文档标签插件来了解使用方法。
代码:
1 | 语法:{% asset_img example.jpg This is an example image %} |
显示效果:(注意:使用标签插件引入,在 typora 编辑器不显示图片)

8.分割线
3个或者3个以上的 - 或 * 便是分割线
代码:
1 | --- |
显示效果:(效果都是一样的)
9.表格
代码:
1 | 语法:表头1|表头2|表头3 |
显示效果:
| 表头1 | 表头2 | 表头3 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
10.代码
代码:
1 | 语法: |
显示效果:
printf("Hello World!");
1 | printf("Hello World!"); |
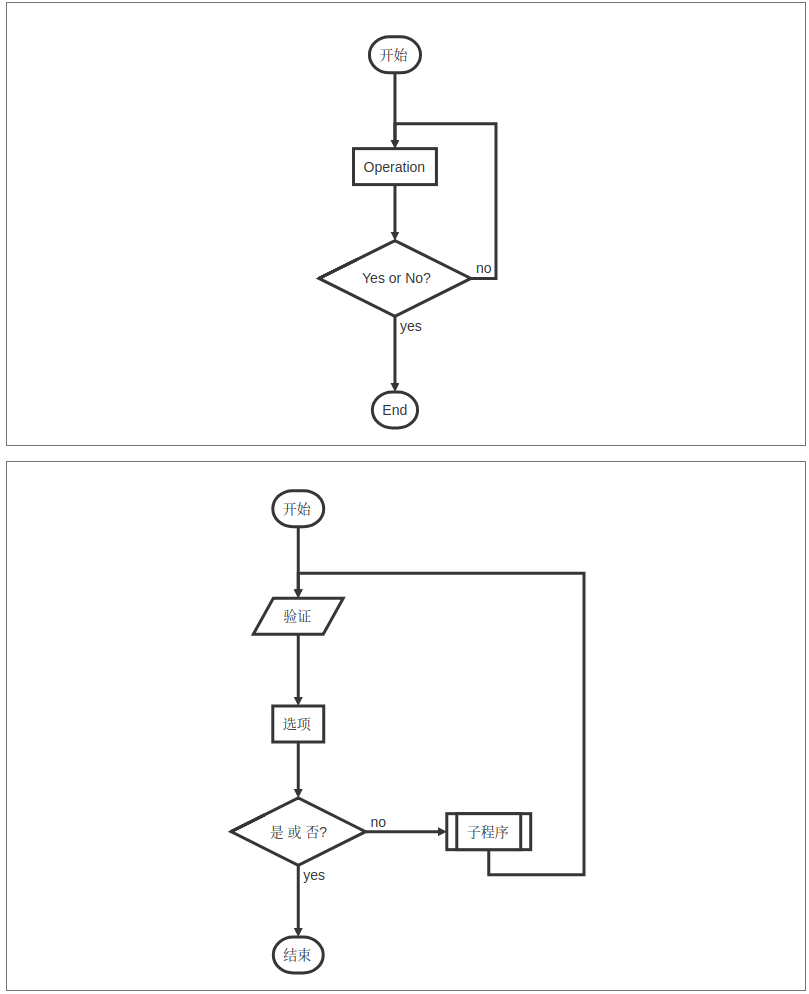
11.流程图
代码:
1 | (```)flow |
1 | (```)flow |
显示效果:

12.HTML原始代码
只要把html代码直接复制粘贴到md文件中,markdown会自动识别转换成对应的html元素(也可以直接编写html代码)
代码:
1 | <form action = "#" method = "post"> |
显示效果:
以上是markdown的一些基本语法,在一般的博文编写中都可以完成。是不是很想自己编写博客了,还不现在就开始动手!!!
Original author: John Doe & wooyee.Landucheg
Original link: http://yoursite.com/2019/07/30/markdown语法编写博客文章/
Copyright Notice: Please indicate the source of the reprint (must retain the author's signature and link)